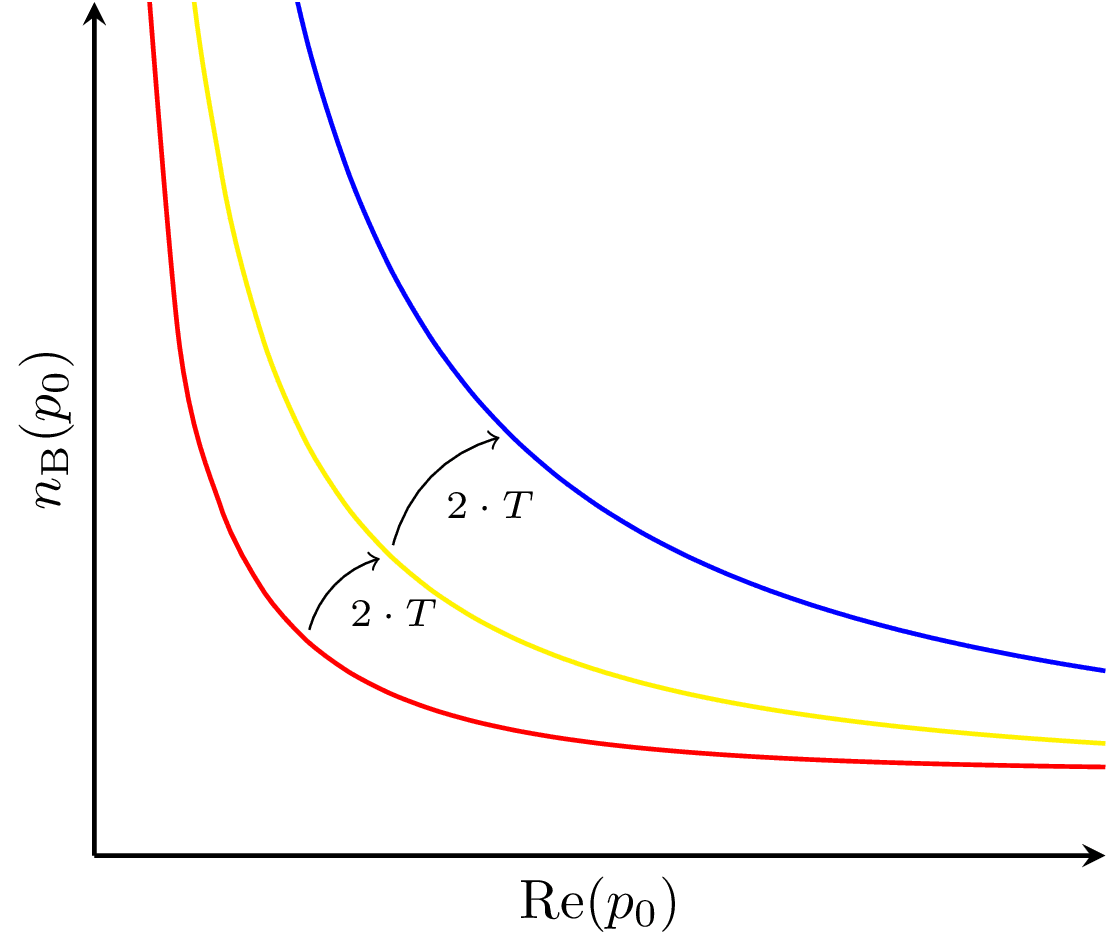
Bose Einstein Distribution
Illustrating the change in the real part of the Bose-Einstein distribution, i.e. the average occupancy of the ground state of a bosonic system, from doubling the temperature. Pulled from arxiv:1712.09863.

Download
Code
bose-einstein-distribution.typ (63 lines)
bose-einstein-distribution.tex (40 lines)