Matsubara Contour 5
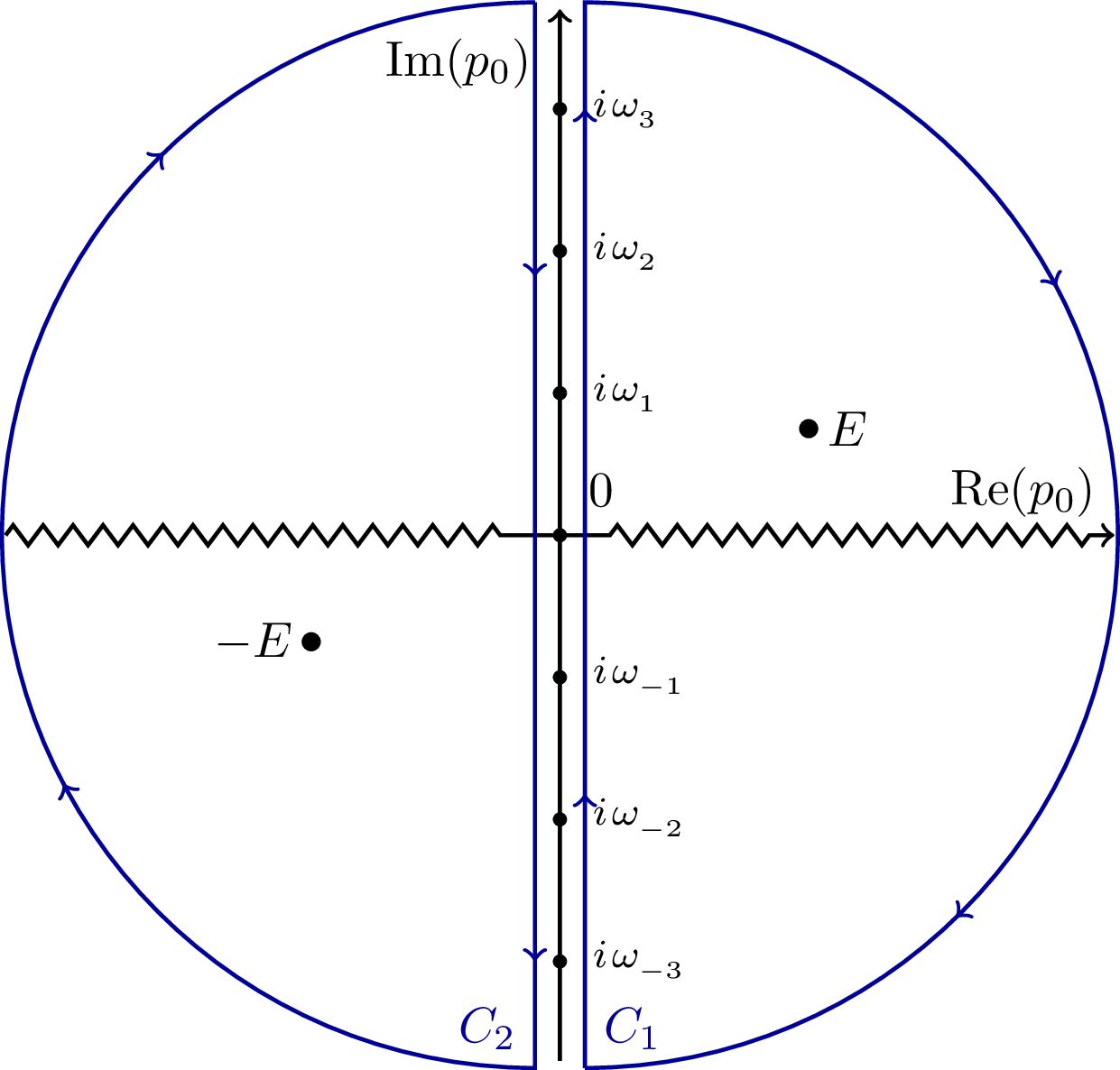
Integration contours used to evaluate bosonic Matsubara frequency sums in thermal field theory. The diagram shows contours C₁ and C₂ (enclosing the complex plane except an infinitesimal slice along the imaginary axis where the Matsubara frequencies lie). This contour deformation technique converts discrete frequency sums into continuous complex integrals via the residue theorem.

Download
Code
matsubara-contour-5.typ (167 lines)
matsubara-contour-5.tex (39 lines)