Basis + Lattice
Creator: Stefan Bringuier
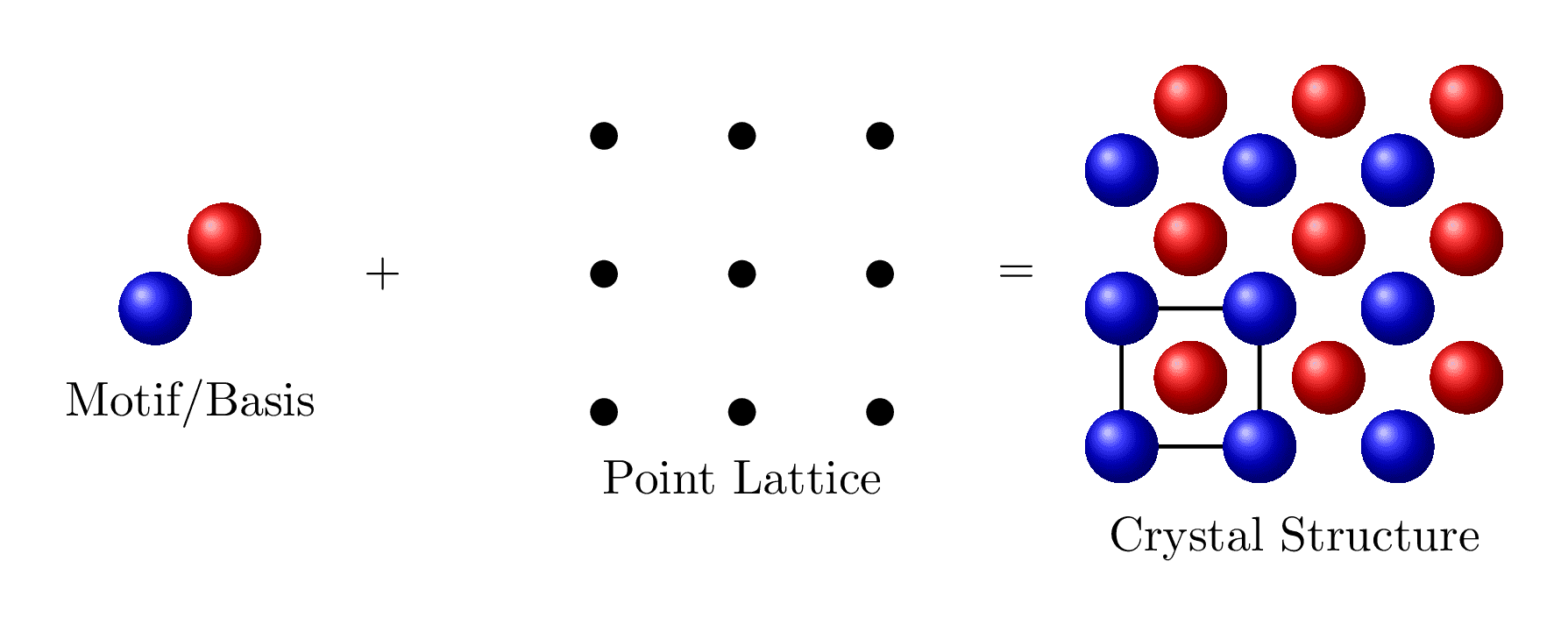
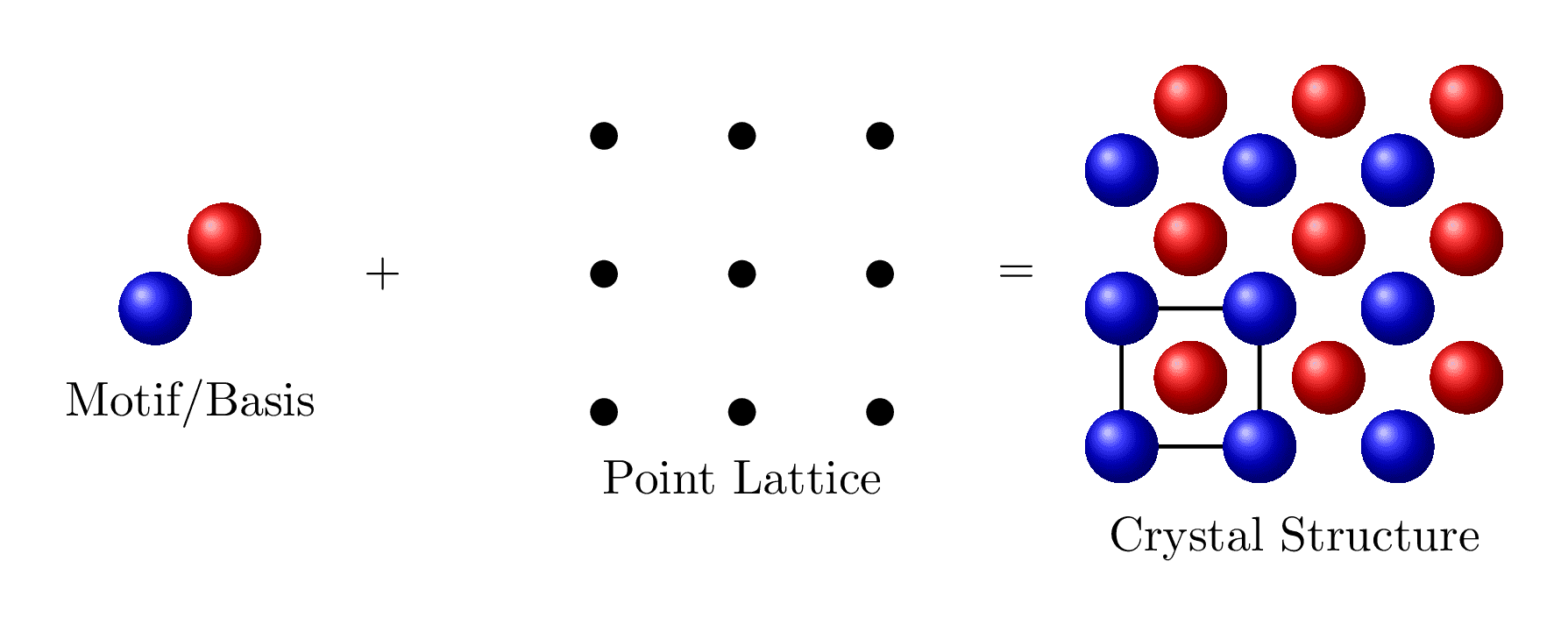
Operation illustrating combination of a motif/basis with a point lattice to generate a crystal structure.

Download
Code
basis-plus-lattice.typ (73 lines)
basis-plus-lattice.tex (50 lines)
Creator: Stefan Bringuier
Operation illustrating combination of a motif/basis with a point lattice to generate a crystal structure.