High Entropy Alloy
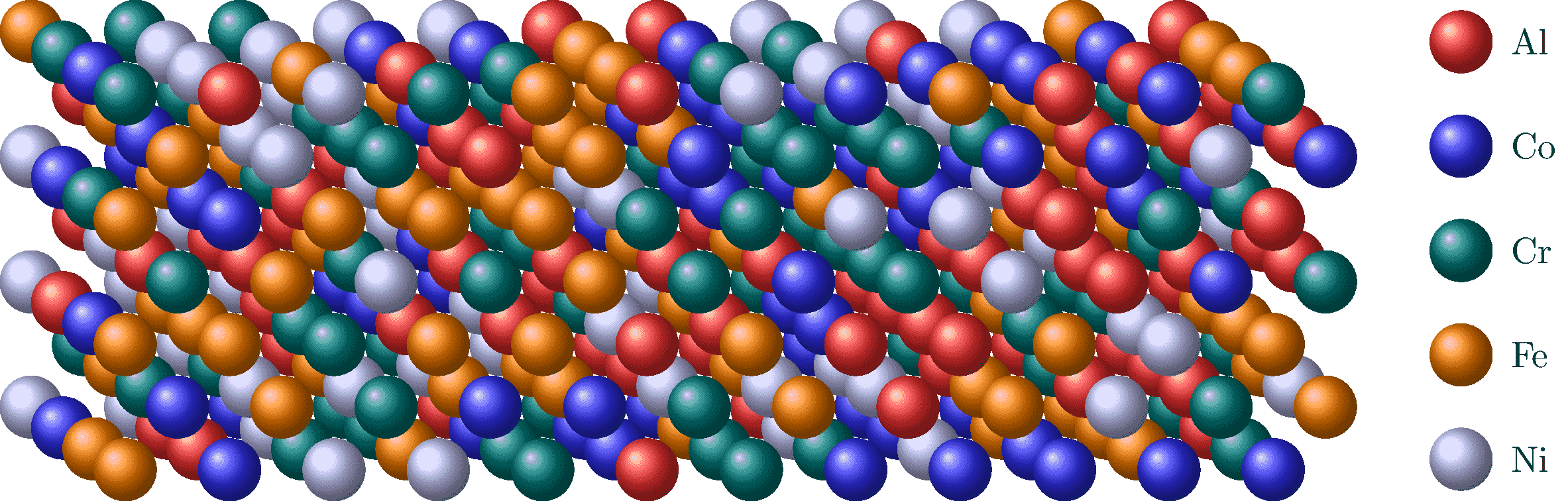
Cartoon of the AlCoCrFeNi high entropy alloy (HEA) with body-centered cubic (BCC) lattice. HEAs also come in face-centered cubic (FCC) and (less frequently) hexagonal close packing (HCP). BCC HEAs typically have high yield strength and low ductility, vice versa for FCC HEAs. Wiki article.

Download
Code
high-entropy-alloy.typ (93 lines)
high-entropy-alloy.tex (24 lines)