k-Nearest Neighbors
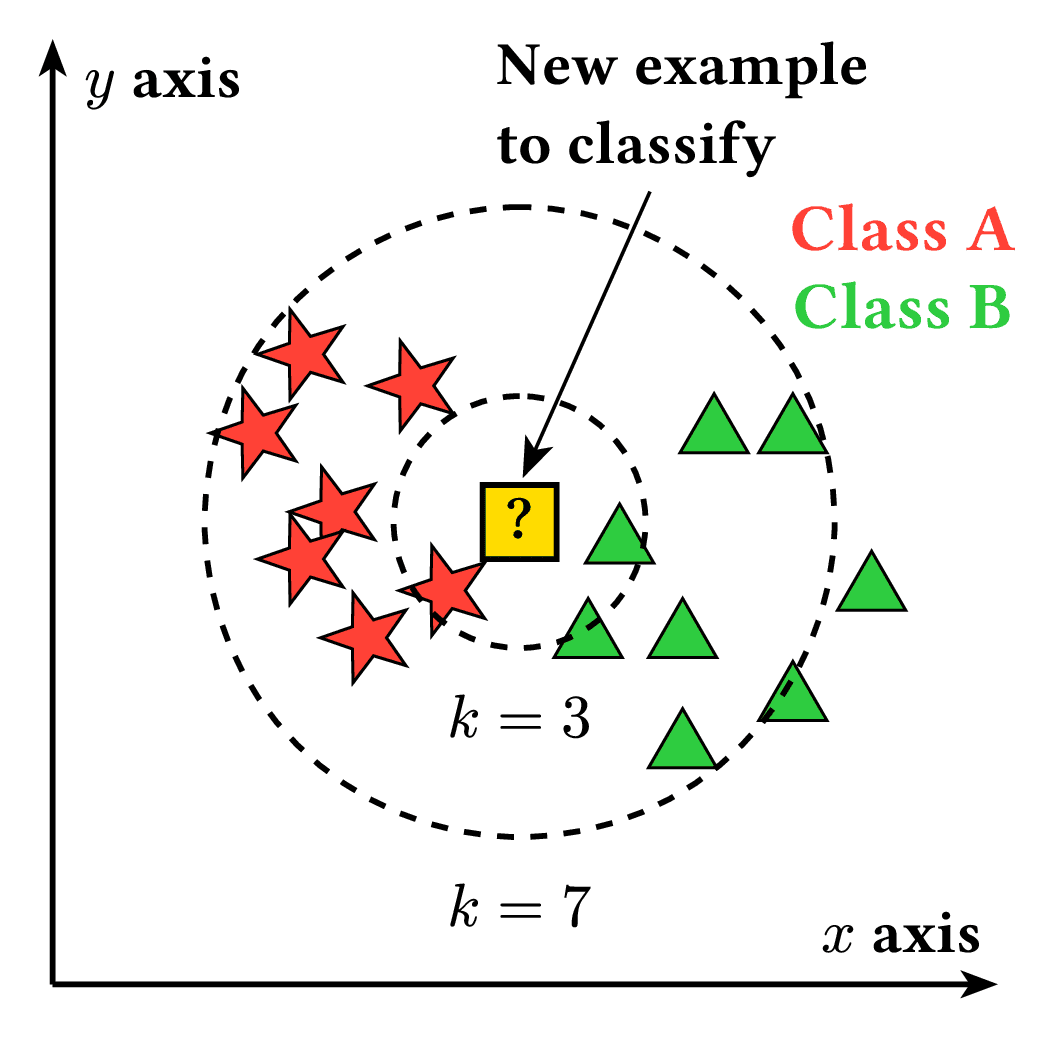
This image illustrates the K-Nearest Neighbors classification algorithm, showing how different values of $k$ affect classification results. Red stars represent Class A data points, green triangles represent Class B data points, and the yellow square with a question mark is a new instance to be classified. The dashed circles show the $k=3$ and $k=7$ neighborhoods around the instance.

Download
Code
k-nearest-neighbors.typ (96 lines)