Masked Autoregressive Flow
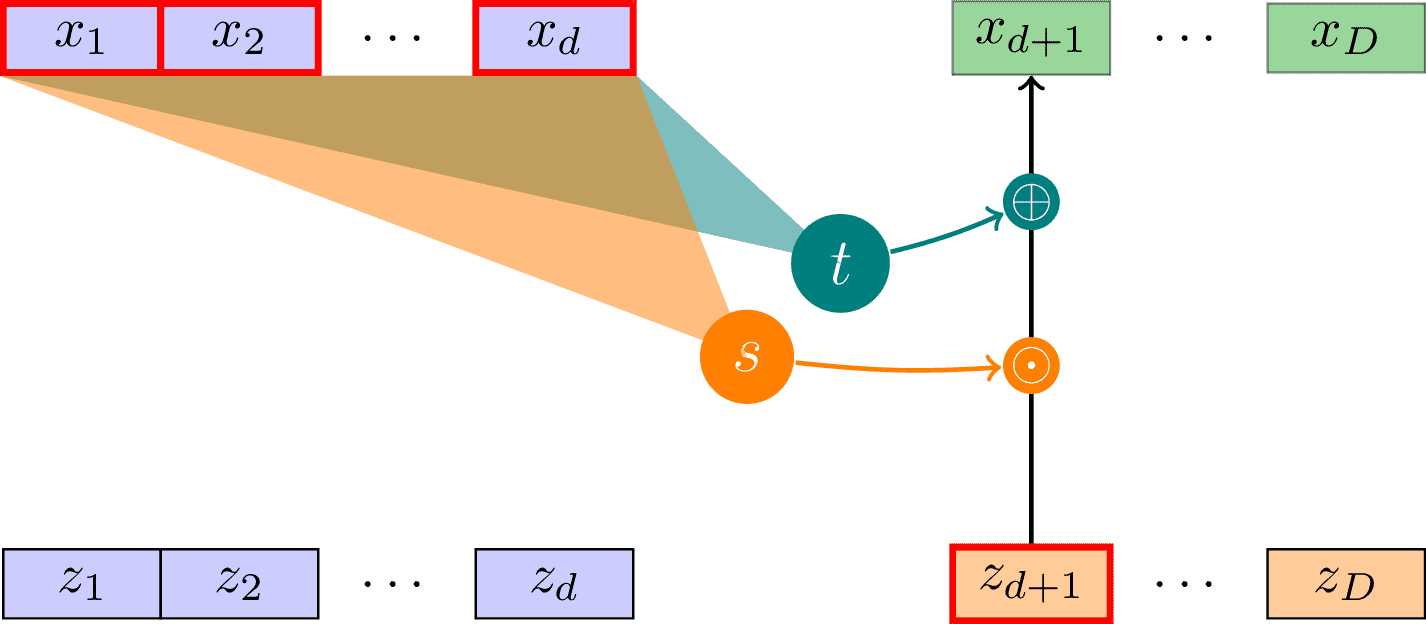
Illustration of the slow (sequential) forward pass of a Masked Autoregressive Flow (MAF) layer as introduced in arxiv:1705.07057. Inspired by https://blog.evjang.com/2018/01/nf2.html.

Download
Code
masked-autoregressive-flow.typ (118 lines)
masked-autoregressive-flow.tex (49 lines)