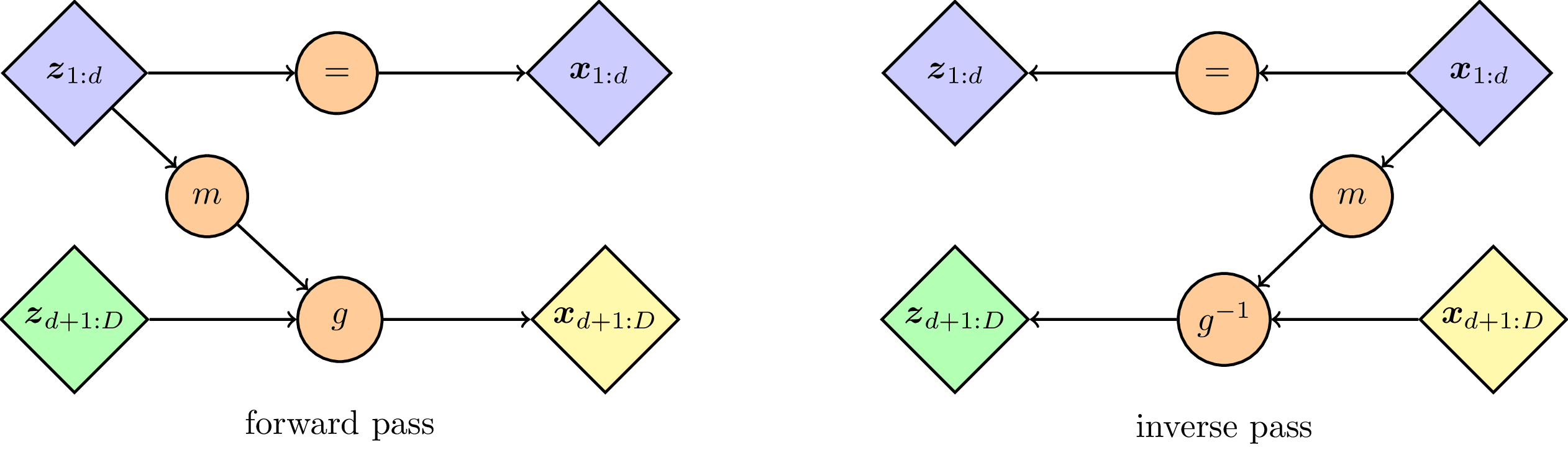
Normalizing Flow Coupling Layer
Simple 2d example illustrating the role of the Jacobian determinant in the change of variables formula. Inspired by Ari Seff in https://youtu.be/i7LjDvsLWCg?t=250.

Download
Code
normalizing-flow-coupling-layer.typ (113 lines)
normalizing-flow-coupling-layer.tex (50 lines)