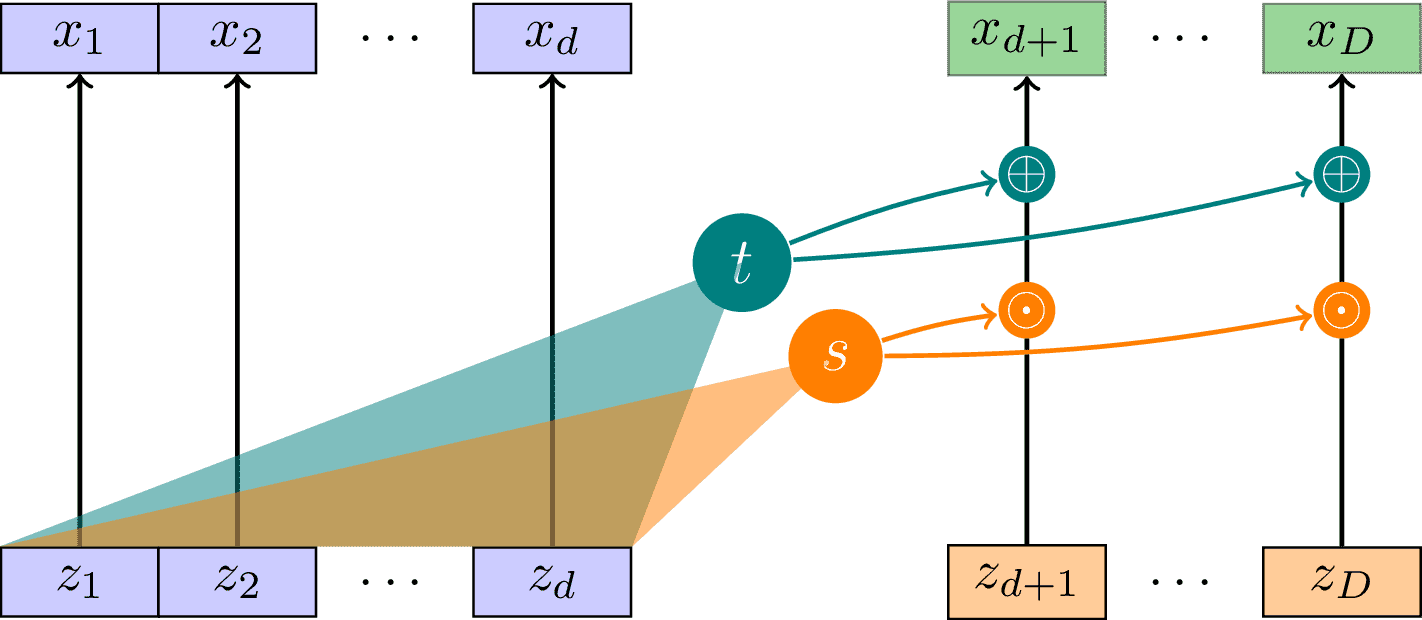
RNVP Affine Coupling Layer
Illustration of the real-valued non-volume preserving (RNVP) affine coupling layer as introduced in arxiv:1605.08803. Inspired by https://blog.evjang.com/2018/01/nf2.html.

Download
Code
rnvp-affine-coupling-layer.typ (135 lines)
rnvp-affine-coupling-layer.tex (57 lines)