Feynman Diagrams Loop Regulator
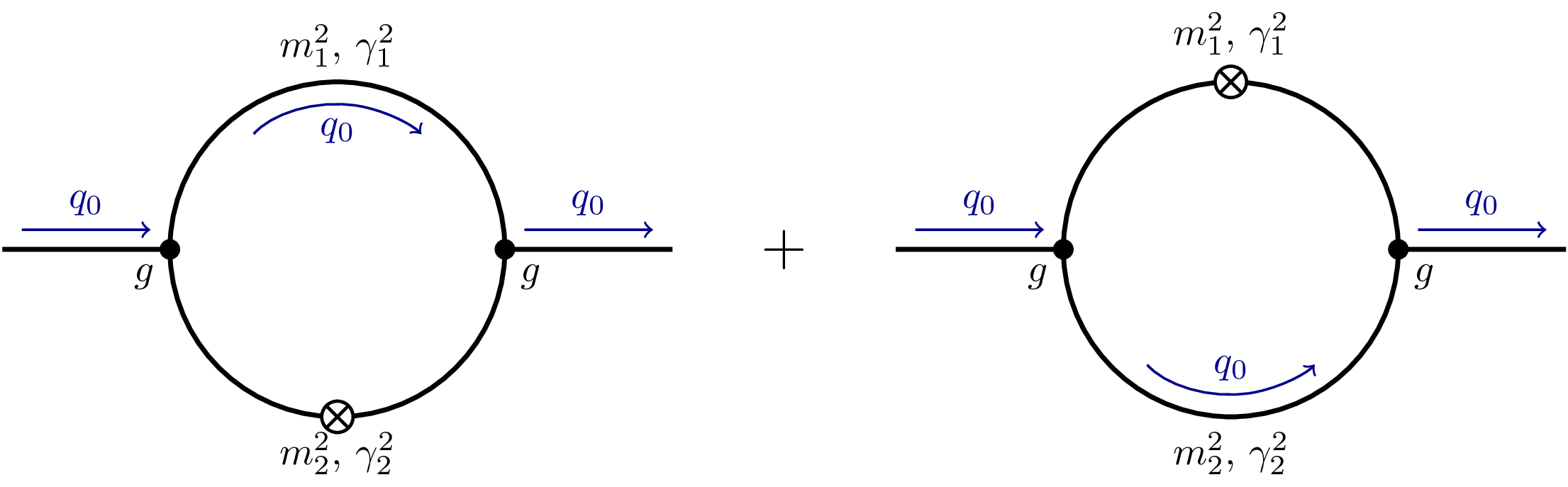
Two Feynman diagrams showing loop corrections to a propagator. Each diagram contains a loop with momentum q₀ and two external lines with coupling g. The loops include mass terms m₁², m₂² and width terms γ₁², γ₂². The diagrams differ in the position of the regulator insertion (cross marker) which appears at the bottom vertex in the first diagram and at the top in the second.

Download
Code
feynman-diagrams-loop-regulator.typ (99 lines)
feynman-diagrams-loop-regulator.tex (54 lines)