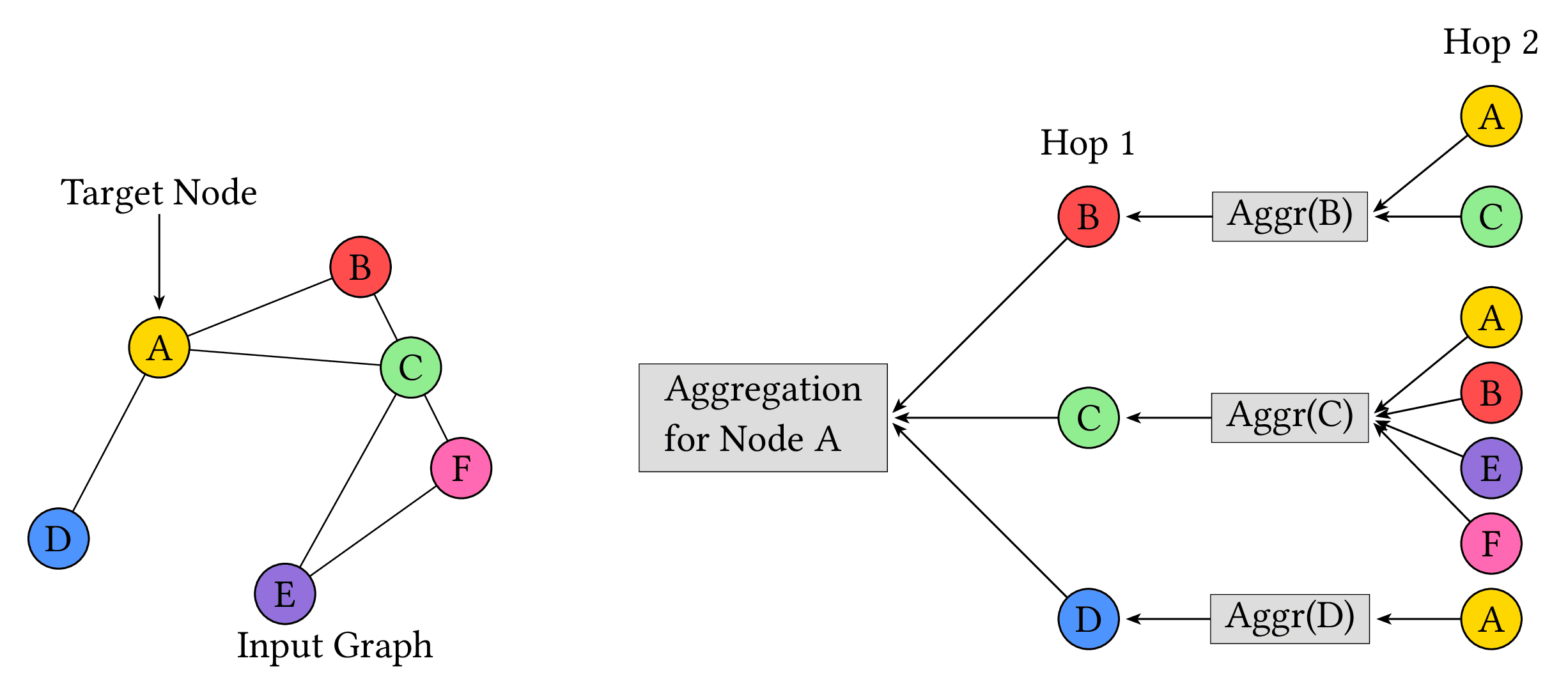
GNN Node Aggregation
Diagram illustrating the message-passing process in graph neural networks (GNNs). Shows how information flows from neighboring nodes to a target node A through multiple layers of aggregation. The first layer combines information from direct neighbors (B, C, D) while the second layer incorporates information from nodes two hops away (E, F), demonstrating how a node's receptive field grows with network depth.

Download
Code
gnn-node-aggregation.typ (131 lines)