Wyckoff Positions
(original)
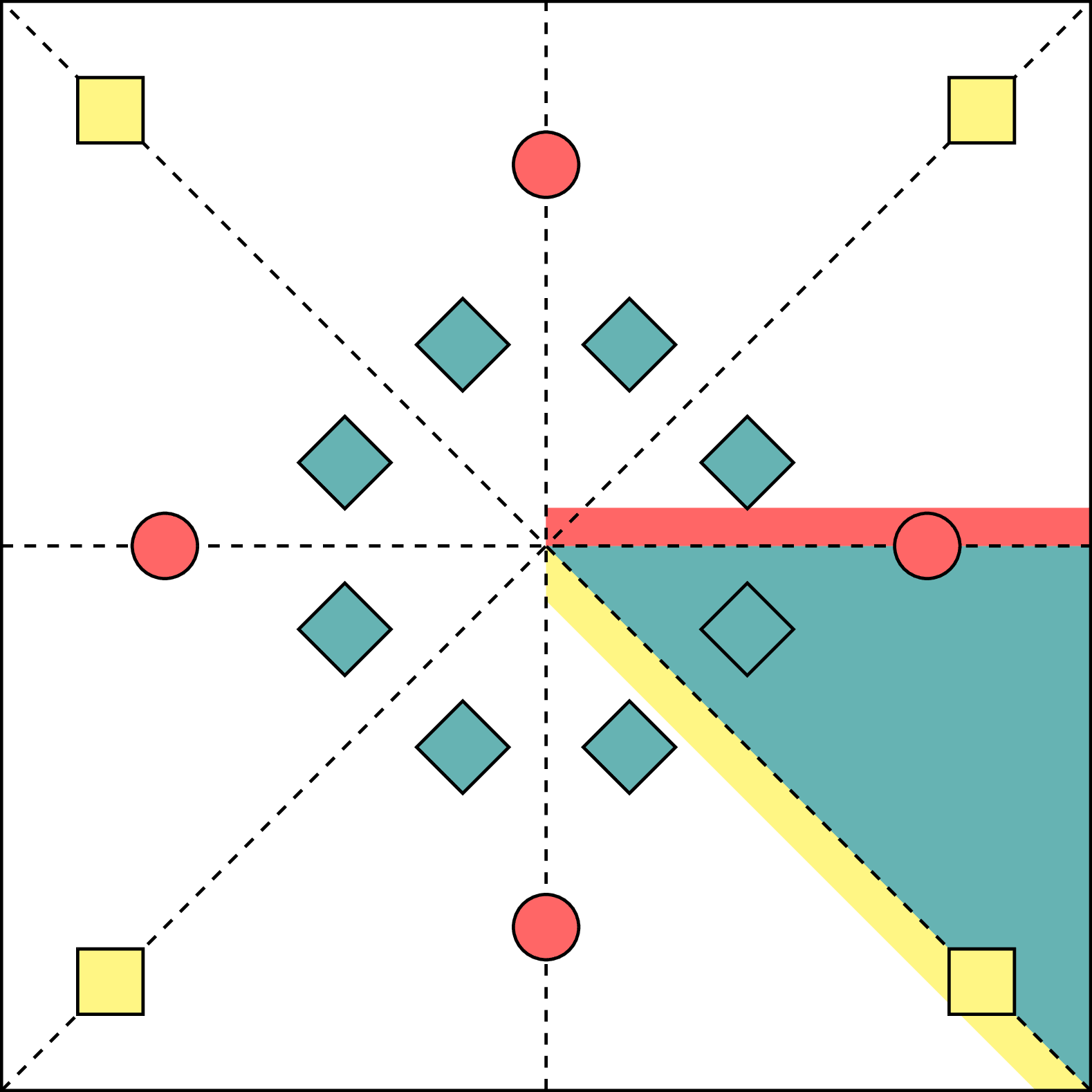
Unit cell representation of a 2D crystal with p4m symmetry and three occupied Wyckoff positions. The shaded areas highlight the asymmetric unit and the site-symmetries of the atoms, indicating the region of the unit cell the each atom is constrained to lie in by specifying tis anonymized Wyckoff position. Reproduced from fig. 1 in "Wyckoff Set Regression for Materials Discovery" by Rhys Goodall, inspired by PyXtal docs.

Download
Code
wyckoff-positions.typ (87 lines)
wyckoff-positions.tex (25 lines)